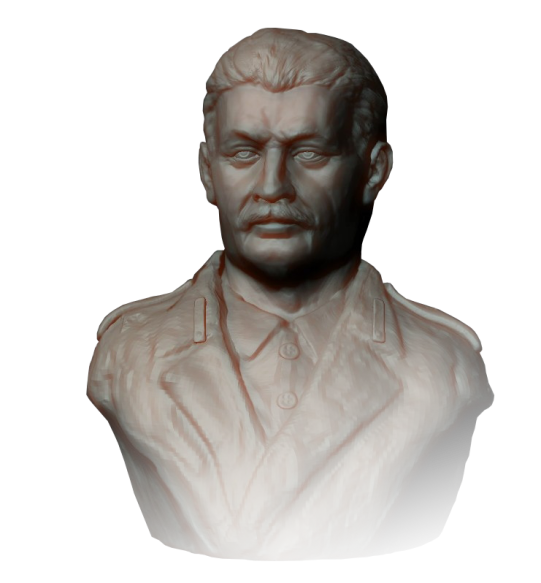
Для работы мы берем картинку которую хотим обработать(с фоном или без, неважно).
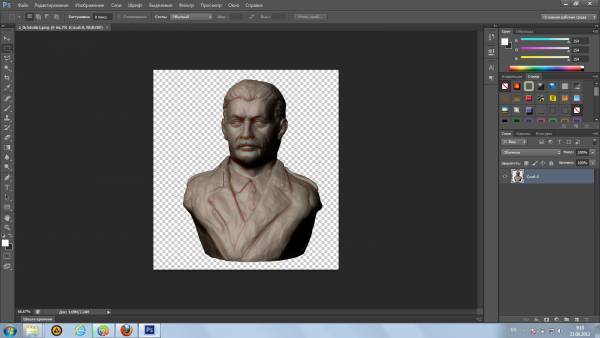
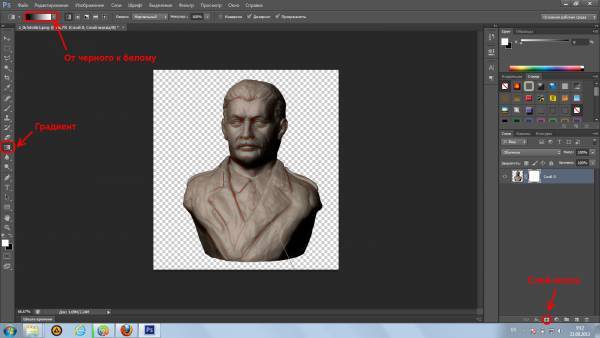
Дfлее в палитре слоев устанавливаем слой-маску, в панели инструментов выбираем градиент и устанавливаем тип градиента черно-белый.
Затем применяем градиент к слою-маске.
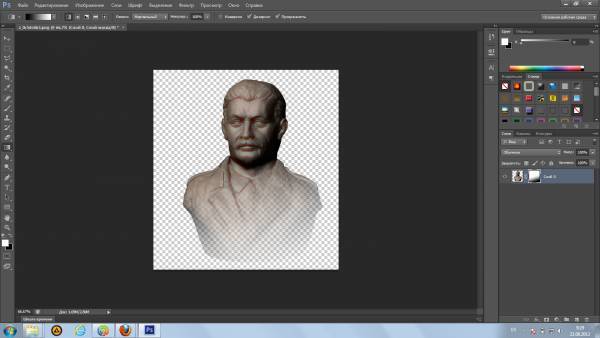
Но так как фон страниц нашего сайта темный то вот что выходит:
Поэтому необходимо применить слой-маску и проделать эту процедуру заново. Итак несколько раз(как минимум три). И тогда вот что выйдет:
Для тех у кого нет Photoshop или по каким то причинам вы не можете его скачать, то предлагаю вам посмотреть похожий урок, но только уже в Paint.net
+ Показать- Закрыть
В Paint.NET существует пять типов заполнения инструментом "градиент", переключаться между которыми можно в панели инструментов Paint.NET.
На следующих рисунках приведены примеры использования каждого из типов градиента.
Линейный градиент
Линейный отраженный градиент
Ромбовидный градиент
Круговой или радиальный градиент
Конический градиент
Для того что бы нарисовать или сделать градиент в Paint.NET достаточно щелкнуть указателем мыши в точку начала и перетащить указатель мыши в точку окончания. Принцип использование этого инструмента похож на рисование линий. Рисование градиента будет осуществляться в процессе перемещения указателя мыши, так что вы сразу сможете увидеть получающийся результат и, например, скорректировать его, изменяя направление движения мыши. После того как вы отпустили кнопку мыши, настроить контрольные точки градиента - точки начала и окончания, можно будет путем перемещения соответствующих маркеров, которые появятся в этих точках сразу после того, как вы отпустите кнопку мыши. Если щелкнуть правой кнопкой по любому из маркеров градиента, то можно поменять местами цвета с основного на дополнительный цвет и наоборот. Если перемещать маркер контрольной точки градиента, нажимая сразу обе кнопки мыши, то произойдет перемещение обоих маркеров.














Наш канал в телеграмме - Подписывайся!!! - t.me/stalkeruz_com
Наш чат в телеграмме - Велкам!!! - t.me/joinchat/AhAXYUa0wa1dXbp760kauA